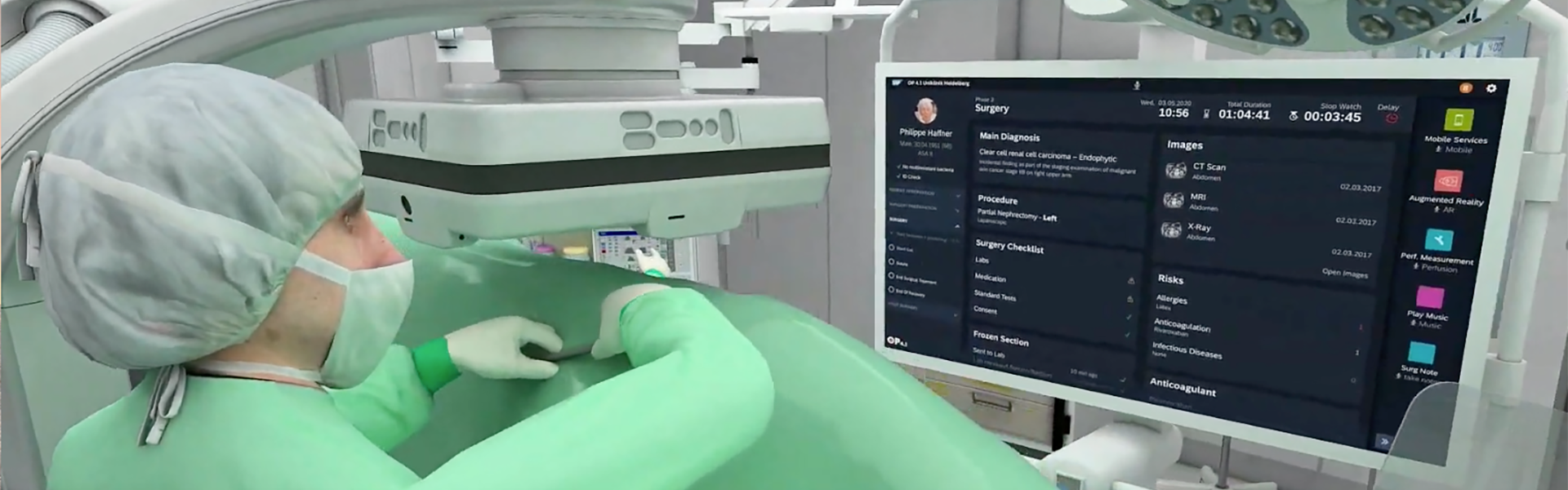
Eine der zentralen Anwendungen auf dem Prototyp der OP 4.1 Plattform ist das sogenannte OP-Dashboard. Dieses soll OP-Teams dabei unterstützen, einen Überblick über relevante Informationen zum richtigen Zeitpunkt zu bekommen. So können sie sich auf das Wichtigste fokussieren – die Patienten.
Das OP-Dashboard bündelt Informationen sinnvoll und liefert dem OP-Team für jede Operationsphase wichtige und leicht verwertbare Informationen. Angezeigt werden die benötigten Daten auf einem 47 Zoll großen und berührungsempfindlichen Monitor, der etwa drei bis fünf Meter vom Operationstisch entfernt steht und für Ärztinnen und Ärzte sowie das OP-Personal gut einsehbar ist.
Die Hauptaufgabe dieses Bildschirms ist es, alle Informationen über einen Patienten und die ihm zugeordnete Operation zu bündeln und bedarfsgerecht dem medizinischen Personal vor, während und nach der Operation zukommen zu lassen.
Endnutzer-Orientierung als Maßstab für UX Design
User Experience (UX) Design bildet hier die Grundlage. Ausgehend vom Benutzer der Software wird „rückwärts“ gearbeitet, um das passende Design mit dem größten Nutzen zu finden. Deshalb startete der Design- und Entwicklungsprozess erstmal mit einer Bestandsaufnahme der aktuellen Praxis.
Wird man heute operiert, kommen alle Informationen, die die verantwortlichen Mediziner über einen als Patient benötigen, aus unabhängigen Quellen und in verschiedenen Medien: Die Patientenakte besteht klassisch aus Papier, die bildgebenden Verfahren (CT, Röntgenbilder, etc.) bringt der Patient oft auf Datenträgern mit, die Laborwerte werden am Rechner (z.B. in Cerner i.s.h. med from SAP) angezeigt, die Einwilligungen als Ausdruck mitgebracht.
Damit stehen die Mediziner vor der Aufgabe, sich aus vielen Quellen ihre Informationen selbst zusammen zu suchen. Es folgt die Planung der Operation. Dann steht das Operationsteam am OP-Tisch und verknüpfen dort während des Eingriffs kognitiv die vorhandenen mit den aktuellen Informationen. Hier setzt das OP-Dashboard an, mit dem Ziel diese Informationen zu bündeln und „bedarfsgerecht“ zur Verfügung zu stellen. Damit dies gelingt, ist die optische Darstellung, die dem Benutzer der Software bestmöglich entspricht, besonders wichtig.
Die Entwicklung des Dashboards für OP 4.1
Somit stellte sich für die Designer zunächst die Aufgabe, alle Quellen sowie die bereitgestellten Informationen zu sammeln und in mehreren sogenannten User Research Sessions zu erfragen, zu welchem Zeitpunkt welche Informationen benötigt werden. In diesen Research Sessions erfuhren wir nicht nur viele Details über den Ablauf von Operationen, sondern auch viel über die Bedürfnisse und Wünsche der des OP-Personals. Zusätzlich ermöglichte die Uniklinik Heidelberg den UX Designern bei Operationen zu hospitieren, um den Ärzten live vor Ort über die Schulter zu schauen.
So wurde ein erstes Grundraster erstellt, das durch mehrere Wiederholungen seine heutige Gestalt bekommen hat. Durch diese Methode werden die Endnutzer in den Entwicklungsprozessen miteinbezogen, um u.a. das Dashboard zu validieren.
Das Dashboard im Detail
- Auf der linken Seite des Dashboards zeigt ein Akkordeon-Menü die verschiedenen Phasen der Operation an.
- Die Shellbar ganz oben zeigt rechts den eingeloggten Operationssaal als User an. Darunter kann der Arzt die passenden Einstellungen (Settings) für die jeweilige Operation einstellen. Ebenso befindet sich dort der Indikator für die Voice Interaction.
- Im oberen Bereich, direkt unter der Shellbar, ist einen sogenannter Header platziert. Dieser zeigt konstant wichtige Grundinformationen wie Dauer der Operation oder eine Zeit-Stopp-Funktion, die für alle definierten Personas wichtig sind.
- Ganz rechts befindet sich der sogenannte App Drawer, ein auf- und zuklappbares Seitenpanel, das Apps von Drittanbietern, die vorher von den Ärzten als relevant erachtet und passend im AppCenter augewählt wurden, anzeigt
- Zentral in der Mitte befindet sich der Content-Bereich, der verschiedene Kacheln beinhaltet, die sich dynamisch, je nach Phase der Operation anpassen. Auf ihnen werden alle Informationen zusammengetragen und sind auf einen Blick zu sehen. Zusätzlich lassen sich einige der Kacheln öffnen, wenn noch detailliertere Informationen benötigt werden. Der gesamte Content-Bereich lässt sich scrollen, wenn der Arzt vor der Operation noch mehr Kacheln in den Settings aktiviert hat, als auf einem Bildschirm angezeigt werden können.
Dieses Layout wurde mit den Ärztinnen in weiteren User Research Sessions validiert. In mehreren Zwischenschrittenwurde das Dashboard auf diese Weise optimal an die Bedürfnisse der zwei Hauptpersonas, die Anästhesisten und die Chirurgin, angepasst.
Nach Abschluss dieses Prozesses wurde das Design mit dem SAP-UX-Team abgeglichen, um so nah wie möglich an der aktuellen Designsprache und Guidelines der SAP, Quarz Dark Theme von SAP Fiori 3 UX, zu sein.
App Guidelines für Drittanbieter
Zusätzlich zum Dashboard wurden gesonderte Design-Vorgaben, für Drittanbieter Applikationen entwickelt. Diese wurden in den ersten Beispiel-Apps bereits umgesetzt und mit den Endnutzern validiert.
Die Abweichungen von den grundsätzlich verwendeten SAP Fiori 3 UX Dark Theme Guidelines sind darin begründet, dass es für den Einsatz der Drittanbieter-Apps, einer Medizinprodukt-Zertifizierung bedarf. Trotzdem sind die Designs der Apps sehr stark an die Optik des Dashboards angelehnt. Durch die ähnliche Darstellung nehmen Endnutzer Dashboard und App einheitlich wahr.
Die Patienten stehen im Fokus
Ziel für die Entwicklung des übersichtlichen Dashboards, war es, den Nutzern die Arbeit so leicht wie möglich zu machen und den Patienten in den Mittelpunkt zu stellen. Es unterstützt OP-Teams im Alltag, sich auf das wesentliche zu fokussieren und unterstützt eine schonende, erfolgreiche und effiziente Operation. Die Vernetzung und Digitalisierung im Operationssaal geben einen spannenden Ausblick in eine Zukunft, die für alle einen Mehrwert ermöglicht.

Weitere Informationen:
Bildquelle: Screenshot YouTube/SAP TV